Как цвет вашего сайта воздействует на психику клиента
Теория Цвета гласит, что каждый цвет оказывает свое воздействие на психику человека. О том, как подобрать нужные для сайта цвета и что такое «цветовое колесо» — в переводе статьи от выпускника Калифорнийского университета Ника Роджаса (Nick Rojas).
Вы когда-нибудь замечали, что предприятия быстрого питания пользуются одной палитрой? Преобладают красный и желтый оттенки, немногие бренды, которые не используют эти цвета, замещают их оранжевым, розовым и другими теплыми, яркими цветами. Все потому, что они следуют Теории Цвета. Она гласит, что некоторые цвета обладают способностью вызывать определенные чувства, эмоции или поведение людей. Если вы знаете эти скрытые свойства, то сможете использовать их на своем сайте для достижения желаемого результата, как это делают предприятия быстрого питания

Оказывается, красный цвет действует как стимулятор (вызывая аппетит, пробуждая голод) и привлекает к себе внимание, тогда как желтый создает ощущение скорости и срочности. Классические примеры – Макдональдс, KFC, Стардог!s. Теперь подумайте о Вашем собственном сайте и его дизайне. С большой долей вероятности в процессе его создания цвета выбирались без учета Теории Цвета, обходясь привычными цветами Вашего бренда.
Познакомившись с этой теорией, Вы сможете проанализировать, какие чувства испытывают посетители на вашем сайте, и заставить психологию цвета работать на Вас.
Что такое Теория Цвета
Интересный факт, о котором мало кто знает — художники используют Теорию Цвета уже сотни лет. Но история ее применения в бизнесе и маркетинге намного короче.
Одна из первых современных трактовок Теории Цвета была написана около ста лет назад Альбертом Манселлом (Albert Munsell). Манселл придумал для описания цветовых свойств трехкомпонентную модель, в которой цвет выявляется с помощью трех понятий – значения/ценности (англ. value), оттенка (англ. hue) и насыщенности/яркости (англ. croma).
В последние несколько десятилетий, использование Теории Цвета пришло и в интернет-маркетинг. Веб-дизайнерам пришлось сильно потрудиться, чтобы описать понимание того, как человеческий мозг воспринимает цвета в цифровом контексте.
Зачем применять Теорию Цвета на ваших сайтах
В настоящее время Теория Цвета становится все актуальнее в сфере интернет-маркетинга в связи с ростом значимости показателя отказов и других статистик взаимодействия. Когда посетитель за доли секунды решает, доверять сайту или нет, важна любая мелочь. И применение Теории Цвета на практике в данном случае может оказать решающее воздействие на сознание посетителя, заставив его остаться на странице.
При создании сайтов дизайнеры используют Теорию Цвета для улучшения эстетики, читабельности страниц, и, что более важно, для получения нужного психологического воздействия. Вместо того чтобы использовать цвета, которые просто будут неплохо смотреться, Вы можете основать свой дизайн на получении реального эффекта — используя опыт исследований воздействия цвета на наше мышление. Опираясь на Теорию Цвета, Вы сможете достигнуть максимальной вовлеченности пользователей и свести к минимуму вероятность того, что они не заинтересуются.
Как подбирать цвета для сайта
Заманчиво использовать минималистичный дизайн при разработке веб-сайта. Скромность привлекает, поскольку Вы можете выбрать, на что пользователь обратит своё внимание в первую очередь — выделяя необходимый контент в нужных местах страницы. Но играя с цветовыми сочетаниями Вы получаете один из самых простых способов выделить ваш сайт из общего «серого» интернета.
Использование контрастных цветов поможет в этом, и Ваш сайт покажется пользователям свежим и интересным. Наш мозг естественным образом интерпретирует контрастные цвета как четкий и смелый дизайн, из-за чего целевые страницы будут казаться привлекательнее.
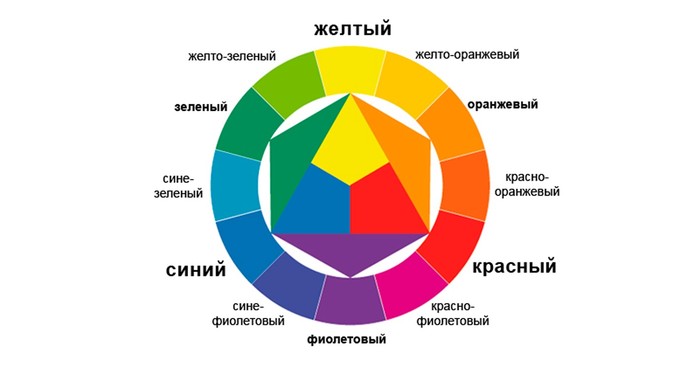
Как найти взаимодополняющие, но контрастирующие цвета? Используйте цветовое «колесо». Цветовой круг – это проверенный инструмент, который используется, чтобы показать отношения между первичными, вторичными и третичными цветами. Но не стоит выбирать цвета, находящиеся друг напротив друга на цветовом круге – получится слишком агрессивный контраст. В интернете много вариаций подобного инструмента, которые помогут вам выбрать яркие, контрастные, но сочетаемые цвета.
Психология цвета
Перейдем к самому важному в этой статье — главным постулатам Теории Цвета. Все цвета спектра уникально красивы, но при этом каждый из них по-своему влияет на человеческое настроение и эмоции.
Настроение и эмоции
Отвлекитесь на минутку от дел и задумайтесь о цветах, которые Вы используете, осмотрите Ваш сайт и представьте — какие чувства Вы хотите вызвать у пользователя?
Красный
Красный — интуитивный, цвет физической силы. Цвет крови. Когда Вы смотрите на красный, у Вас учащается пульс, возникает чувство срочности; цвет придает мужества, силы и пробуждает бунтарский дух – это один из самых мощных цветов. Сайт онлайн-консультанта RedHelper прекрасный пример использования красного в оформлении и расстановке акцентов.
Строительный гипермаркет OBI отлично показывает, как оранжевый символизирует фразу “заказать здесь и сейчас!”. Сайт OBI — хороший пример использования контрастных цветов в оформлении сайта. Оранжевый — еще один агрессивный цвет, который символизирует призыв к действию, хоть и кажется беззаботней, теплей и безопасней, чем красный. Он очень хорош в сочетании с голубым цветом.
Желтый — цвет молодости. Он символизирует оптимизм и игривость, творческие порывы и спонтанность. Желтый — смелый цвет. Он не агрессивный, но очень заметный. Отличный пример — сайт представительства Nikon в России.
Зеленый ассоциируется с деньгами (по понятным причинам), но это не самое главное. Зеленый скорее успокаивающий, естественный цвет, способный ассоциировать Ваш сайт с чувством безопасности и спокойствия. Зеленый — отличный выбор, если Вы хотите вселить чувство доверия в своих посетителей.
Сеть закусочных Subway показывает, как можно использовать цвет в дополнение к ценности бренда. В данном случае корпоративные цвета ассоциируется со свежестью.
Синий — это цвет искренности. Цвет воды и неба, а так же — главный цвет интернета (вспомните, какого цвета ссылки по умолчанию). По этой причине, его уникальность в онлайн-бизнесе не так велика, как у других цветов. В этом цвете по минимуму импульсивности и спонтанности, он связан с логикой и прохладой. Хороший пример — сайт гипермаркета оптовых закупок METRO Cash&Carry.
В некотором роде фиолетовый работает как сочетание синего и зеленого, придавая Вашей странице ощущение защищенности и безопасности. Этот цвет несет легкий налет мистики, но в то же время он транслирует честные намерения разработчика.
Сайт мессенджера Viber отлично демонстрирует, как фиолетовый вызывает ощущение простоты и честности.
Романтичный, женственный цвет. Розовый даёт сильный эффект при правильном использовании, хоть и может оттолкнуть определенные группы людей. Из-за своих гендерных ассоциаций, розовым нужно пользоваться осторожно, так как в неправильном контексте он вызовет чувство незрелости, либо намекает на интимные или неформальные отношения. Вряд ли Вы найдете хоть один спортивный сайт, в оформлении которого используется розовый. А вот для кафе мороженого Baskin Robbins — в самый раз.
Первоклассный, утонченный цвет, цвет роскоши. Он свидетельствует о профессионализме, вкусе, заставляет прочувствовать всю изысканность предложения. Рассматривается как мужской аналог розового, и может слегка оттолкнуть женскую аудиторию. Красноречивый пример — интернет-магазин якутских бриллиантов ЭПЛ.
Теория Цвета в дизайне сайта
Весь текст выше укладывается в простую идею — грамотное сочетание цветов на целевых страницах оказывает большое влияние на показатель отказа и конверсию.
Использование основных правил Теории Цвета при разработке дизайна сайта поможет Вам увеличить его привлекательность для посетителей. В сфере, где от успеха до провала отделяет несколько секунд, используя грамотную стратегию управления цветом Вы сможете в разы увеличить конверсию. Цветовые решения — один из самых недооцененных способов влиять на привлекательность Вашего сайта в глазах посетителей. Теория Цвета поможет понять, что испытывают пользователи при первом взгляде на Ваш сайт. Обратите на него внимание, кстати. О чем говорят ваши фирменные цвета?
Сочетание цветов в интерьере – 6 секретов, которые должен знать каждый

- 1. Сколько цветов можно использовать в интерьере?
- 2. В каких пропорциях распределять цвета в интерьере?
- 3. Как пользоваться цветовым кругом?
- 4. Нужно использовать только теплые или только холодные оттенки?
- 5. На что ориентироваться при выборе цветовой гаммы интерьера?
- 6. Какие цвета можно использовать в маленьких помещениях?
Наверняка вы замечали, что уют и красота дома в очень большой степени зависит от сочетания цветов. Возможно, вы заметили и то, что при оформлении интерьера просто следование интуиции не всегда приводит к желаемому результату. И это нормально, ведь большинство из нас не являются дизайнерами и не знают про «третичные цвета», цветовой круг Иттена и прочие профессиональные вещи.
Но как ни крути, знать основные принципы сочетания цветов в интерьере очень полезно всем. Ведь эти знания можно применять не только в выборе штор и краски для стен, но и при выборе одежды, например.
И к счастью, чтобы научиться сочетать цвета, вовсе не нужно иметь степень бакалавра. Сегодня мы расскажем вам об основах теории цвета, которые нужно знать каждому, кто хочет научиться хорошему вкусу и делать свой дом красивым, в формате «вопрос-ответ».
1. Сколько цветов можно использовать в интерьере?
Беспроигрышный вариант — сочетать всего 3 цвета: основной, дополнительный и акцентный (об этом подробнее в следующем вопросе). А чтобы интерьер не был скучным (такое тоже возможно при простой схеме), вы можете усложнить его за счёт использования разных оттенков трех цветов, ну и за счет интересных фактур.


Если вы уверены в своем вкусе и готовы хорошенько поработать с цветовым кругом (о нем тоже расскажем ниже), то вы можете попробовать сочетать 5 цветов. Большее количество красок в интерьере может перегрузить пространство и создать визуальный хаос.
- Впрочем, строгого правила на этот счет нет. Так, например, профессиональные дизайнеры умеют составлять сложные палитры из большого количества оттенков.
2. В каких пропорциях распределять цвета в интерьере?
В этом вопросе можно применить новое правило Парето — 60:30:10. Согласно ему, больше половины пространства должен занимать основной цвет (это могут быть стены, пол, потолок, ковры, шторы, крупная мебель), 30% площади нужно отвести под дополнительный цвет и 10% — под акцентный.

- Так как основной цвет играет роль фона, то он должен быть спокойным, ведь чистые и яркие цвета в большом количестве утомляют зрение. Но! Всегда есть компромиссные варианты. Если вам очень нравится малиновый цвет, то нужно использовать его же, но в разбеленном оттенке или с серой базой. Синий цвет можно заменить голубым или синим с примесью серого оттенка.
- Второй цвет должен занимать в два раза меньше площади – всего 30%. Дополнительный цвет, как следует из названия, должен дополнять и поддерживать основной. Каким же он должен быть? Проще всего выбрать оттенок, который в цветовом колесе находится по соседству. Например, если вы выбрали в качестве основного цвета зеленый, то в пару к нему можно выбрать синий или желтый.
- Поскольку акцентный цвет занимает всего 10% площади, то он должен быть ярким или контрастным, а именно противоположным дополнительному цвету в круге Иттена (о нём ниже).
- Ахроматические цвета (белый, серый и черный) можно не учитывать, так как они абсолютно нейтральны и только «связывают» все остальные цвета.
- Универсальное и самое простое решение выглядит так: стены – это доминирующий цвет, мебель (в том числе обивка) – дополнительный, предметы интерьера – акцентный.
3. Как пользоваться цветовым кругом?
Цветовое колесо Иттена – это помощник всех дизайнеров. Он позволяет визуально представить, какие цвета гармонично сочетаются друг с другом. Базовое колесо состоит из 12 цветов, но теоретически оно может быть расширено за счет включения бесконечного числа оттенков.

Как же пользоваться цветовым кругом? Это довольно просто, нужно только знать схемы и не бояться «играть» с колесом. Схем по сочетанию цветов в круге существует множество (см. рисунок ниже). Но есть три базовых алгоритма.

Схема 1. Монохроматическое сочетание цветов – когда комбинируются родственные оттенки из одного сегмента круга.

Схема 2. Контрастное сочетание цветов – по этому принципу сочетаются противоположности. Например, зеленый с красным.

Схема 3. Гармоничное сочетание цветов – в этом случае подбираются оттенки-соседи по окружности, например, синий, голубой и зеленый.

- В нашей статье о том, как спланировать цветовую гамму кухни, вы сможете узнать больше подсказок по применению трех перечисленных схем.
- Вы можете купить круг в художественной лавке или воспользоваться он-лайн сервисами. Например, Paletton или в приложениях для телефонов.
4. Нужно использовать только теплые или только холодные оттенки?
В интерьере можно сочетать и холодные, и теплые цвета. Например, удачным будут такие комбинации: насыщенный теплый цвет + два холодных/свежих оттенка либо чистый холодный цвет + солнечные теплые тона.

5. На что ориентироваться при выборе цветовой гаммы интерьера?
Существует расхожее мнение, что цветовую гамму нужно выбирать исходя из особенностей окружающей местности. Например, если вы живете на юге или, скажем, в тропиках, то интерьер стоит оформить с яркими цветами либо в прохладных тонах. А если речь идет о городской квартире, предположим, в средней полосе России, то предпочтение следует отдать приглушенным спокойным оттенкам.

Многие же дизайнеры считают, что правил в выборе палитры интерьера нет, и можно выбирать любые цвета, которые нравятся жильцам. Нам же кажется, что правда, как всегда, находится где-то посередине. Представьте, что каждый раз возвращаясь домой через городские джунгли в холодный зимний день, вы попадаете в квартиру в сине-голубых тонах или, скажем, в квартиру с изобилием ярких красок. Скорее всего, она не будет комфортна в долгосрочной перспективе. Однако всегда можно найти компромиссное решение, например: вместо ярких чистых цветов использовать разбелённые оттенки или с серым подтоном либо использовать броские краски только в акцентах.

- Еще один простой ориентир в выборе цветовой гаммы интерьера – это цвета вашего гардероба. Как правило, мы неосознанно выбираем одежду в тех цветах, которые нам приятны и подходят по темпераменту, а значит и в обстановке дома будут хороши.
- Третий способ определения палитры, который очень упрощает дело: берем журнал или находим фото в Интернете и отбираем десять интерьеров, которые вам очень нравятся. Так вам станет ясно, к чему тянется глаз и какие оттенки стоит включить в цветовую гамму квартиры. Далее вам нужно будет только повторить уже готовое решение.
6. Какие цвета можно использовать в маленьких помещениях?
Лучше использовать светлые и нейтральные оттенки, так как они имеют меньший «вес», в то время как яркие тона визуально кажутся тяжелее и больше.

15 основных ошибок подбора цвета в интерьере Как выбрать правильный белый, зачем красить потолок в цвет стен и в каких пропорциях добавлять акценты — рассказываем все о цвете в интерьере
Умелый дизайнер экономит заказчику много денег, используя краски вместо дорогого декора. А неумелый способен любой бюджет свести к какофонии. Разбираемся с порталом по обустройству дома Houzz.ru, как быть похожим на первого.

Западать на белые пространства
Белые стены — тренд, пришедший вместе с модой на минимализм и скандинавский стиль. Белый — универсальный цвет, он расширяет любую комнату, добавляя ей света и воздуха. Увлекшись этим цветом, можно легко обнаружить себя в безжизненном интерьере, требующем постоянной уборки. Не стоит злоупотреблять: либо белый фон, либо белые акценты. Цветные детали, мебель, аксессуары, природные фактуры разбавят пустоту и наполнят ее жизнью.
Считать, что бежевый фон — хороший
Неуверенные в себе люди подсознательно стремятся к компромиссу при выборе цвета. Отсюда популярность «бежевенького»: светлый (но не белый), теплый и неброский. Цвет, кажущийся универсальным, делает интерьер унылым, лишенным характера, отдающим офисом и гостиницей. Оформить стильный интерьер в бежевой гамме сложно, понадобится выбирать яркие — красные, желтые, синие — акценты под конкретный оттенок и глубину бежевого. Совет: чем скромнее палитра, тем насыщеннее и разнообразнее должны быть фактуры.
Путать «белый» с белым
Белоснежные интерьеры выглядят холодно даже с яркими деталями. А если не хватает солнца, то еще и серо — совсем не так, как на картинке в журнале. В дизайне интерьеров под «белым» подразумевается с десяток оттенков: «сливки», «топленое молоко», «слоновая кость», «арктический снег» и пр. Они отличаются примесями других красок. Например, в традиционном скандинавском интерьере стены красят не в кипенно-белый, а в «стокгольмский белый» (Stockholmsvit), где подмешано немного серого и желтого пигмента. В результате получается более теплый оттенок.
Считать, что потолок и белый — синонимы
Если выкрасить потолок в один цвет со стенами, можно визуально расширить помещение, поскольку границы пространства растворяются. В случае с темными тонами этот прием создаст ощущение уютной коробочки. Осторожности этот прием требует только с яркими цветами: замкнутое пространство сильно воздействует на психику. Можно даже покрасить потолок в контрастный или яркий цвет при нейтральных стенах, особенно если вам досталось помещение с непропорционально высокими потолками.
Создавать интерьер в разных оттенках одного цвета
Делая ставку на монохром, вы лишаете пространство объема, глубины и приятной сложности. Исключение — волшебный серый цвет, но и тот на любителя. Постарайтесь сохранить разнообразие. Расставьте контрастные акценты. Поиграйте на полутонах любимого цвета: сочетайте сильно разбеленный пастельный оттенок с насыщенным темным или выразительным ярким.
Действовать по принципу «всего поровну»
Противоположная ошибка — выбрать хорошие сочетания цветов и насытить ими пространство в равной мере. В итоге — пестрота вместо гармонии. Придерживайтесь процентного соотношения 60/30/10 для главного цвета, дополнительного и прочих.

Использовать одну контрастную вещь
Если к нежно-голубым стенам вы приобрели прекрасный ярко-рыжий диван, добавьте еще несколько небольших оранжевых аксессуаров в остальные части комнаты, иначе диван вывалится из контекста, будет выглядеть чужеродно и неуместно. Это называется «поддержать цвет». Само цветовое пятно лучше разбить небольшими деталями других цветов, основного или дополнительного: так оно лучше впишется в обстановку.
Использовать чистые цвета в контрастах
Использование контрастных сочетаний — беспроигрышный вариант. Красный всегда будет выразительно смотреться с зеленым, желтый — с фиолетовым, а синий — с оранжевым. Но сам по себе контраст — настолько выразительный прием, что легко может утомить. Пусть один из цветов будет насыщеннее второго, разбеленного или затемненного. Это смягчит эффект и поможет избежать навязчивости.
Пренебрегать цветом пола
Продумывая цветовую палитру интерьера, многие забывают про пол. И напрасно: на него приходится примерно четвертая часть пространства, которое мы видим. Особенно это актуально для больших помещений.
Игнорировать освещение
Одной и той же квартире в Валенсии и Мурманске нужны будут совершенно разные цветовые решения. Больше всего от этой несправедливости страдают северные любители прованса. Мягкие пастельные тона, такие нежные и освежающие при ярком солнечном свете, без него становятся блеклыми, холодными и скучными. Правило здесь одно: чем пасмурнее регион, тем теплее и насыщеннее цвета в интерьере.
Считать красный теплым, а синий — холодным
Распространенные ошибки связаны и с неправильной оценкой теплоты цвета. Красный, желтый и оранжевый оттенки безусловно относятся к теплой части спектра, а синий, фиолетовый и зеленый считаются холодными. Все сложнее. У каждого цвета есть теплые и холодные версии. Красный с примесью фиолетового — ежевичный, ягодный, маджента — более холодный, а приближенный к оранжевым тонам — алый, киноварь — значительно теплее. То же и с традиционно холодным синим: бирюзовый и цвет морской волны теплее небесных и стальных оттенков. Зеленый — это вообще многогранный цвет, легко переходящий как в теплые, так и в холодные оттенки.
Смешивать теплые и холодные оттенки одного цвета
Точнее, делать это можно, но сложно: нужно учитывать пропорции, сочетания каждого оттенка с другими цветами. В большинстве случаев получается дисгармония. Если есть сомнения, что вещь попадает в нужную цветовую температуру, лучше не рисковать и выбрать контрастный или нейтральный цвет. Это решение будет точно удачнее, чем, например, травянисто-зеленый на фоне холодных мятных оттенков.
Злоупотреблять чистыми цветами
Чем чище цвет, тем он навязчивее. Звонкие яркие тона бывают хороши в детской, на кухне и в ванной — и то в разумной дозировке. В остальных случаях лучше предпочесть сложные смешанные цвета с добавлением черного или серого (затемненные, припыленные) и белого (разбеленные, пастельные). Такой интерьер выглядит благороднее и взрослее. Чистый яркий цвет, как правило, требует нейтрального фона и строгой минималистичной обстановки.
Делать яркими большие участки
Тут легко переборщить и скатиться в карнавал: яркие цвета скоро начнут утомлять и сильно вас обяжут в дальнейшем. Уместнее выбирать для крупных предметов и целых стен более мягкие приглушенные оттенки, а насыщенные добавить за счет аксессуаров, которые при желании можно легко заменить. В нежилых зонах (санузле, коридоре, прихожей) можно применять терапию цветом без опаски. В этих помещениях вы не проводите много времени.

Бояться темных цветов
Это мрачно, не для маленьких помещений, сужает пространство — вот основные заблуждения, связанные с темными цветами. Да, они кажутся ближе, чем светлые. Но темные оттенки также обволакивают, дарят глубину, благородство и уют. Маленькая комната не будет выглядеть тесной, если избегать контрастных решений и не загромождать интерьер деталями. Тесным пространство делает цветовая сумятица и увлечение декором.
Цветовые решения в дизайне интерьера: правила сочетаний и виды композиций

Цветовые решения, как и композиция в дизайне интерьера, – одни из самых важных в декоративной отделке, ведь каждому стилю присуща своя палитра, характеризующая выбранное направление, будь то барокко, рококо, хай-тек, неоклассицизм или современный лофт. С помощью хорошо подобранных оттенков можно создавать непревзойденные художественные образы, делающие особенными каждое помещение в доме.
Виды цветовых композиций: 4 основных решения
Интерьерный дизайн – это отрасль с широкими границами, которая включает в себя значительный комплекс приемов по созданию гармоничного пространства во внутренней части дома или квартиры. Одним из важных моментов при отделке помещения считается правильное цветовое оформление, которое может быть выполнено в единой или разнородной гамме. Высокий показатель вкуса и профессионализма – когда все комнаты оформлены в одном стиле, а значит, и в схожей палитре.
Казалось бы, что все очень просто: взять за основу какой-то один цвет и внедрить его во все отдельные площади. Можно, конечно, и так сделать, но, скорее всего, это будет выглядеть нелепо. А вот если принять к сведению некоторые правила колористики, по которым нужно соединять нюансы, то этим самым получится обойтись и без услуг художника-оформителя.
4 основных вида цветовых композиций в отделке и декорировании:
- Однотонная – выбирается один колер в качестве главенствующего, к нему подбираются несколько дополнительных по определенному принципу колористики.
- Двухцветная – используются два основных цвета, которые в паре образуют неконтрастную комбинацию, к ним также присоединяются вспомогательные оттенки.
- Полярная – базовая палитра состоит из контрастных оттенков, имеющих радикальное отличие друг от друга.
- Многоцветная – ведущими колерами могут быть несколько сразу, самым востребованным решением считается подбор именно трех цветов в интерьере, называемых триадой.
Дизайн интерьера в глубоком синем цвете как отличный показатель мастерского художественного решения в пользу однотонного декорирования
Двухцветный дизайн классического интерьера спальни в бежевых и серых тонах смотрится величественно
Совершенно точное использование триадной колористики в интерьере
Пример полярного дизайна интерьера гостиной в красных и синих тонах
Обратите внимание! Главным помощником в колористике считается круг Йоханнеса Иттена, который был разработан ученым, взявшим за основу теорию цвета и получившим в результате деятельности шаблон для правильной комбинации различных оттенков.
Правила цветовых сочетаний в интерьере: стратегия от профессионалов
Чтобы готовый интерьер удался на славу, колористическое оформление декоративной отделки должно подчиняться определенным правилам цветовых сочетаний. Особенно важную роль они играют для малогабаритных квартир, где все одновременно бросается в глаза: и стилистика, и фактура, и, безусловно, цветная композиция, которая так важна для площади. При помощи палитры можно хорошо скорректировать пространство: визуально сделать просторнее, увеличить высоту потолков, улучшить пропорции и пр.
Рекомендация! Принято считать, что светлые колеры дают объемность. Это так, поэтому, если квартира очень миниатюрная или же она выполнена в виде студии, тогда белые, легкие пастельные и приглушенные тона станут отличным решением для современного дизайна.
Профессионалы считают, что в отделке не стоит использовать более трех цветовых нюансов, предлагая следующую стратегию:
- Базовый колер – то есть главный или ведущий. Прямое назначение – сделать так, чтобы сразу было видно, какого оттенка больше всего в помещении. Как правило, его можно лицезреть на крупных объектах: стенах и большей части мебели.
- Дополнительный нюанс служит для поддержки первому. Проявляет себя на акцентной стене, некоторой части мебели, текстиле в комнате и пр. Бывает контрастным или, наоборот, родственным с ведущем или близким к нему.
- Вспомогательный – имеет незначительную роль, но тоже ощутимую. Он может быть ярким и насыщенным, но при этом занимать небольшую площадь на рисунке штор или в деталях аксессуаров, а также быть орнаментом на обоях или мягком кресле с бабочками.
Обратите внимание! Гармоничная композиция в идеальном формате должна принять вид следующей формулы: базовый нюанс – 60%, дополнительный – 30%, вспомогательный – 10%.
Яркий пример того, как удачно работает правило колористики 60:30:10 в дизайне интерьера с зеленым, белым и золотым цветом
Дизайн интерьера и 5 ошибок цветовых решений
Как правило, далеким от художественных образов людям тяжело самостоятельно создать хороший дизайн проект без определенной сноровки, поэтому они допускают некоторые погрешности нюансной композиции. Чтобы помочь избежать ошибок, нужно ознакомиться в самыми распространенными из них.
5 ошибок цветового характера:
1. Слишком много белого сделает комнату скучной и безликой. И если для маленькой камнатушки это может быть вполне приемлемым решением, то для просторных убранств – рискует стать катастрофой. Однако если использование снежного – изюминка от проектировщика для какого-то выверенного стиля, тогда это другое дело.
Этот дизайн интерьера в белом цвете и стиле минимализм – хорошая творческая идея, но на любителя
2. Игра с контрастностью часто заканчивается плохо: комната становится похожей на детскую спальню или игровую. Особенно когда сочетают красный и зеленый в насыщенной базе. Опять же, если такие нюансы – «фищка» стиля, например, поп-арта, китча или пин-апа, то это к теме не относится.
Предложенный вариант дизайна интерьера в стиле китч очень хорошо продуман, но не для всех окажется подходящим
3. Однообразное цветовое оформление интерьера, лишенное хотя бы минимальной контрастности – не лучший выход для любителей творчества. Даже если хочется использовать любимый нюанс по полной, все равно лучше придерживаться основных правил.
Слишком однообразный дизайн в стиле минимализм украшен только белым цветом, из-за чего кажется совсем ахроматическим и безликим
4. Неправильное освещение – тоже враг колористики, которая любит хорошую иллюминацию. При оформлении комнаты не стоит забывать о том, что время суток изменчиво, а вмести с ним и антураж.
Правильная подсветка в дизайне интерьера творит настоящие чудеса, особенно если подобрать хорошие осветительные приборы
5. Внедрение ярких или кислотных оттенков может оказать негативное влияние на самочувствие. Психология не на стороне применения кричащих тонов в доме в виде базовых. Присутствовать они могут, но только в «размытых» вариантах, а еще лучше – в виде мелких деталей.
Дизайн интерьера в кислотных оттенках не рекомендуется для людей с неустойчивой нервной системой
Выбор цвета в дизайне интерьера: обзор основных нюансов палитры
Белый
Изысканно, сдержанно и нейтрально, при этом холодно, непрактично и скучновато. Белый цвет весьма галантен, подходит как к холодным, так и теплым нюансам. Визуально расширяет площадь и может быть хорошим спутником большинства стилей. Требует аккуратного обращения и не терпит одиночества, а вот в паре работает на ура
Дизайн в белом и сером цвете в спальне с панорамой на город оставляет хорошее впечатление
Красный
Его сильные стороны – энергия, спелость и эмоциональность. Слабые – ярость, назойливость и неуместность. Сам по себе оттенок шикарен, но подходит далеко не ко всему интерьеру. Лучше всего смотрится в своих приглушенных вариантах, таких как бордо или винный, или в разбавленных светлыми красками видах. Подходит авангардным и современным стилям.
Если внедрить красный цвет не в чистом варианте, как на этом фото, то получится совсем не броско, а достойно
Зеленый
Всегда и везде уместный. Так его охарактеризовать будет лучше всего. Ассоциируется с развитием и плодородием. Спокойный, ненавязчивый и особенный. Имеет множество красивейших форм: изумрудный, оливковый, мятный, салатовый, лесной и пр., радикально отличающихся друг от друга, но уместных в большинстве видов декоративных отделок.
Дизайн интерьера в зеленом цвете в стиле эклектика 19 века – всё подобрано идеально
Синий
Умиротворяющий цвет с ледяным характером бескрайнего моря или бесконечного неба. Какие примеси в него не добавляй, все равно будет смотреться холодным. Но если подобрать ему верного союзника (а их не так много), то можно создать волшебный дизайнерский вариант. Хорошо ведет себя рядом с белоснежным и серым, создает интересные сочетания с зеленым и желтым.
Дизайн классического интерьера с диваном в глубоком синем цвете с ахроматической ч/б поддержкой
Желтый
Палитра солнечных нюансов несет собой жизнерадостный настрой. Теплые своеобразные оттенки хорошо сочетаются со многими колерами: зелеными, синими, сиреневыми, фиолетовыми, да практически со всеми. Но вот теплые родственные, такие как красный и оранжевый могут сделать слишком яркую композицию, которая будет не столько привлекать внимание, сколько отвлекать от всего остального.
Дизайн интерьера в желтом цвете идеален для африканского непринужденного стиля
Коричневый
Часто воплощен в «деревянных» и растительных тонах, например: в венге, дубовых, ореховых и др. Он отлично сочетается со всеми без исключения колерами, даже с самыми капризными: горчичным, охрой, грязно-желтым, серо-зеленым и т.д. Благодаря своей нейтральности он может быть прекрасным компаньоном любого стиля интерьера. Чаще всего проявляется монументально: на полу, дверях, каркасах старинной мебели.
Дизайн интерьера в викторианском стиле очень ладит с коричневым цветом разных оттенков
Фиолетовый
Поистине мистический нюанс цвета. Почему-то психологи считают его депрессивным, хотя многие художники очень любят использовать его в своих проектах. И получаются действительно необычные идеи. Идеален рядом с белым, приглушенно-желтым и горчичным, но только если два последних выражены в качестве пары деталей, не более.
Дизайн современного интерьера с классическим намеком отлично смотрится в сочетании фиолетового и белого
Сиреневый
Тон холодной весны. Яркий, наполненный и необыкновенный цвет. Прекрасно комбинируется с ахроматической гаммой, а также, что очень удивительно, лучше всех ладит с самим собой, только в другой насыщенности. Если захотелось использовать сиреневый, то придется отдать этому оттенку должное и сделать все ему под стать, иначе есть риск проиграть.
Сиреневый цвет в интерьере плохо переносит конкуренцию, а если и да, то только с базовыми или родственными оттенками, такими как ярко-розовый
Розовый
Он и все его производные нюансные цвета годятся не в каждом художественном оформлении. Розовый сам по себе неплох, но в большинстве случае используется для детских комнат. Однако некоторые интерьерные решения без него не обходятся: например, прованс или другие провинциальные стили, но только в качестве пастельных вариаций или очень ненасыщенных, чтобы не сбить задумку.
Чтобы сделать дизайн интерьера в розовом цвете менее инфантильным, нужно добавить немного красного – и получится уравновешенная картина с необычным подтекстом
Черный
Колер, полностью без которого тяжело представить интерьер. В качестве базового он не очень хорош, так как насыщает атмосферу чем-то тяжелым и мрачным, а вот в качестве дополнительного или вспомогательного будет кстати. Особенно гармоничен в таких стилях, как минимализм, хай-тек, модерн, неоклассицизм или готика.
Лучшие спутники черного в дизайне интерьере – неконтрастный коричневый и правильная иллюминация
Цветовые нюансы в различных комнатах
Прихожая
Коридор – это комната, как правило, без естественных источников света и с ограниченной площадью, поэтому она должна быть в светлых или пастельных оттенках. Контрастный дизайн такого интерьера – совсем нежелательный вариант. Здесь лучше применять белый, бежевый, песочный или персиковый: те, которые не имеют к явному холоду никакого отношения.
Дизайн интерьера прихожей в античном стиле в сложных светлых красках
Гостиная
Зал обычно – самая большая комната в доме или квартире. Поэтому здесь выбор нюансов цвета гораздо шире, если не сказать, что всеобъемлющий. Его можно оформлять и в строгих, и в ярких, и в очень насыщенных тонах, но без крайнего фанатизма, если, опять же, это не специальный дизайнерский проект. Гостиная бывает с ахроматическими комбинациями, благоприятными для многих классических стилей, а также с контрастными сочетаниями, основанными на сравнительно резких переходах.
Совет! Если очень нравятся кислотные цвета, такие как ярко-лимонный, насыщенный лаймовый или едкий апельсиновый, тогда их можно предложить воспроизвести в единичном виде вообще без поддержки: в качестве расцветки неординарного дивана и кресла. Пусть будет экзотическое пятно с нестандартным характером.
Дизайн интерьера гостиной в необыкновенном георгианском стиле в бело-коричневых тонах
Кухня
Каких только оттенков кухонь не существует: и кричащих, и ахроматических, и пастельных. Разнообразие художественных проектов в современном мире диктует свои правила. Сложно сказать, какие нюансные сочетания цветов будут самыми уместными для этого помещения, ведь здесь самое важное – не назначение комнаты, а ее индивидуальные характеристики: размер, изолированность от гостиной, спальни и пр. На кухне можно поэкспериментировать.
Дизайн интерьера современной кухни в стиле белый минимализм грамотно подчеркнут яркой розовой столешницей
Спальня
Так как эта зона, в первую очередь, не для активной фазы жизни, а для пассивной, то будет лучше подбирать не слишком контрастные цвета в интерьере. Практичнее всего оформлять спальню в спокойной гамме без кричащих элементов. Уместны будут как холодные, таки теплые колеры, просто нужно взять во внимание такие детали как: сторона света, климатические условия и размерность.
Обратите внимание! В спальнях на северную и северо-западную сторону уместнее использовать теплую гамму, а в обращенных на южную или юго-восточную – холодную палитру.
Дизайн интерьера спальни с фресками в серо-пастельных тонах тонко продуман художниками-оформителями
Детская
Все знают, что маленьким детям нужно развиваться. Потому для них будет хорошим вариантом наполнить помещение яркими цветами, но не слишком едкими, чтобы малыши не переутомлялись. Можно сделать нюансную композицию из салатовых, голубых, розовых цветах. Взрослым ребятишкам, наоборот, нужно сосредотачиваться на образовательной деятельности, для них хорошим вариантом станет комбинация в комнате с коричневым, бежевым, кремовым или молочным.
Дизайн интерьера детской спальни для подрастающей девочки выполнен в пастельных тонах
Ванная
В ванных чаще всего преобладает белый цвет благодаря однородному тону сантехники. Но так как с этим колером все хорошо смотрится рядом, можно выбрать любой тон в пару. Если санузел не обладает внушительными габаритами, то не стоит его обрамлять темными оттенками. А вот яркими морскими или лесными – всегда пожалуйста. Даже красный с белым в этом помещении поможет создать очень элегантную композицию.
Дизайн интерьера ванной комнаты в шоколадных тонах выглядит по-королевски
Уроки дизайна: правила использования цвета
Уроки дизайна: правила использования цвета
Цвет очень сильно воздействует на наше восприятие всего мира. Наше впечатление от интерьера будет разным, в зависимости от его гаммы, количества цвета и других связанных характеристик. Конечно, можно полагаться на свой вкус и чувство меры при сочетании цветов и добиваться гармонии опытным путем. Но и здесь существуют определенные правила, которые помогут сочетать цвета между собой. Давайте разберемся с основными теоретическими моментами, чтобы успешно перевести их в практику и создать гармоничный по цвету интерьер.
Хроматические и ахроматические цвета
Ахроматические цвета — это черный и белый, а также их смесь, дающая разнообразные оттенки серого. Эти цвета обязательно должны присутствовать в интерьере, чтобы поддержать баланс цветного и бесцветного, — как в чистом виде (белый), так и в смеси (красный+белый=розовый). Хроматические цвета — собственно те, которые мы воспринимаем «цветными».

Цветовой круг и растяжки цвета
Большинство дизайнеров и художников при работе с цветом используют цветовой круг Йоханнеса Иттена. В нем три основных цвета — желтый, синий и красный — образуют сначала цвета второго порядка (зеленый, фиолетовый и оранжевый), а затем между каждыми цветами спектра появляются промежуточные цвета. Таким образом получаем 12 основных оттенков.

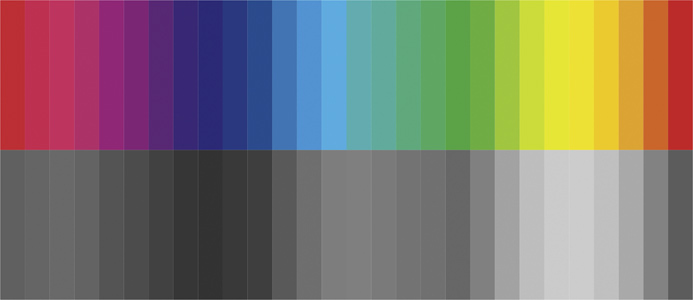
Эти цвета в чистом виде используются в жилом интерьере очень дозированно, так как несут большую цветовую нагрузку. Чаще всего мы видим разбеленные или зачерненные цвета, а также разбавленные серым. Чтобы удобнее было понимать, к какому цвету все же относится полученный размешиванием оттенок, дизайнеры пользуются растяжками цвета. В них каждый хроматический цвет спектра постепенно доводится до ахроматического, образуя в процессе смешивания множество интересных оттенков.

Цвета используются не только в смеси с белым, черным и серым, но и в смеси друг с другом — это важно для создания связи между разными цветами, выбранными для одной композиции.
Цветовая иерархия
В каждом гармоничном интерьере есть доминирующий цвет и дополнительные. Черный, белый и серый не считаются и, соответственно, не могут быть ни доминирующими, ни дополнительными, даже если их в интерьере сильно больше по площади и количеству оттенков. Дополнительных цветов лучше не брать больше трех и также выстроить их по значимости — второстепенного цвета в интерьере будет больше, чем третьестепенного.

Оранжевый доминирует, синий второстепенный, желтый третьестепенный
Доминирующий цвет заявлен принципиально, его больше количественно по сравнению с другими хроматическими цветами. Как правило, он проработан наибольшим количеством оттенков, включая самый чистый, не смешанный ни с чем цвет, а спектр и количество дополнительных цветов должны быть ограничены.

Доминирующий синий цвет проработан оттенками от голубого до темно-синего
Если в вашем интерьере доминирует, например, синий цвет, смотрящий должен с уверенностью сказать, что это именно «синий» интерьер, а никакой другой.

Доминирует синий цвет, хотя серого и белого количественно больше
Баланс
Интерьер будет гармоничным и приятным для жизни, только если в нем будет достигнут цветовой баланс. В балансе должны находиться: темное и светлое, цветное и бесцветное, теплое и холодное (по тону цвета). Здесь нет однозначных правил, поэтому баланс создается лишь по внутреннему ощущению, которое нарабатывается у дизайнеров с опытом.

Хорошо сбалансированный интерьер
Важный момент для баланса — самодостаточность. Это значит, что в интерьере должны присутствовать три основных цвета — синий, красный и желтый. Это связано с устройством наших глаз: если в поле зрения будут находиться, например, только объекты синего и желтого цвета на фоне светло-серой стены, нам будет казаться, что стена розоватая. Стоит добавить хотя бы один красный объект, мы увидим стену такой, как она есть. Эти три цвета не обязательно должны присутствовать напрямую, как в примере, они могут быть в смеси с другими цветами: например, красновато-коричневый или светло-оранжевый тоже сработают.

Красный присутствует в оттенке дерева и подушке с песиком
Цветовые роли
Есть хорошее правило, позволяющее избежать цветовой перегрузки: вы должны выбрать, что будет доминировать в вашем интерьере, — архитектура или мебель. К архитектуре относятся стены, полы, потолки, окна и двери. Если вы акцентируете внимание на архитектуре, например, выкрасив стены в яркий цвет и сделав дверь контрастной к стенам, мебель должна быть неяркой, даже ахроматичной, иначе будет дисбаланс. И, наоборот, на фоне белых стен приятнее и интереснее видеть предметы контрастные и яркие. Также только в главной среде можно использовать чистые оттенки (как на цветовом круге) и сильное затемнение.

В интерьере доминирует архитектура
Самая частая ошибка, которую допускают по незнанию: в интерьере, где доминирует мебель, делать контрастную к стенам дверь, например, дерево венге на светло-бежевом. В этом случае лучше выбрать дверь из светлого дерева.

В интерьере доминирует мебель
Вы можете сочетать любые цвета между собой, но добиться гармонии во многих случаях будет сложно. Поэтому существуют стандартные схемы подбора цветов, которые будут иметь заведомо выигрышное сочетание. Подробнее об этих схемах, называемых цветовыми гармониями, мы расскажем в продолжении этой статьи.
Как эффективно использовать цвет в дизайне
На сегодняшний день существует очень большое количество различных мониторов, которые отображают более 16 миллионов цветов. Вам следует подумать обо всех комбинациях, которые вы можете создать, используя разные оттенки и тона. Их количество может быть немного избыточным. Для этого дизайнеры обычно используют теорию цвета, при помощи которой можно эффективно использовать все цвета в нашем дизайне.
Все что нам известно о цвете на сегодняшний день—это результат изучений его природы самыми величайшими умами нашей планеты, которые проводились не одно столетие. Благодаря этому теперь мы с вами можем с легкостью собрать все цвета в группы и наблюдать за тем, как они будут сочетаться друг с другом. Разобравшись в теории цвета, мы получим возможность избавиться от часто совершаемых ошибок в сочетании цветов, избегая использовать те, которые вызывают у человека дискомфорт и тяжело воспринимаются. Также эта теория выступит хорошим помощником при выборе оттенков и тонов, которые смогут влиять на поведение посетителей вашего веб-проекта.
Цветовое кольцо
Цветовое кольцо — это визуальное отображение пропорций между совершенно разными группами цветов. Первое такое кольцо было создано Сэром Исааком Ньютоном еще в 1706 году. После его появление на свет многие художники и ученные пытаются разобраться в этой идее, создавая различные треугольники и списки цветового кольца Ньютона.
Стандартное цветовое кольцо, используемое нами в повседневной жизни, основывается всего лишь на трех основных цветах:
Затем, если мы смешаем эти цвета, то получим три второстепенных цвета:
На следующем этапе смешивания основных цветов с вторичными мы можем получить третичные цвета:

Используя цветовое кольцо можем понять принципы соединения разных групп цветов между собой. Цвета в нем располагаются по кругу, что скрывает большое количество различных способов смешивания. Это кольцо поможет нам сформировать прекрасную цветовую схему и простым образом разделить пары цветов:

Температурные группы цветов
Цветовая гамма имеет целый диапазон различных свойств, и температура тоже относится к ним. Цвета мы можем разделить на две температурные группы: холодные и теплые. Нам необходимо научиться понимать разницу между двумя этими группами, так как она будет играть важную роль во время создания дизайна для веб-проекта. Цвета способствуют проявлению чувств у людей, а иногда даже влияют их решения.
Теплые цвета
Теплые цвета обычно у нас ассоциируются с чем-то светлым и приятным. Они очень энергичны и обычно передают тепло. Эти цвета включает в себя все оттенки от красного до желтого.
Зачастую теплые цвета преобладают над холодными. Их хорошо использовать, например, на кнопках, которые призывают пользователя к каким-либо действиям. Но не забывайте о том, что красный цвет обычно у людей ассоциируется со словом «стоп», поэтому для таких кнопок лучше использовать оранжевый или золотой цвет.
Холодный цвет
Холодные цвета у нас вызывают ассоциацию с водой или облачным небом. Если, смешать эти цвета с теплыми, то мы получим цветовую палитру, которая может способствовать успокоению и расслаблению людей. Холодные цвета включают в себя все от зеленого до синего.
Их хорошо использовать в качестве заднего фона так, как они смогут добавить больше глубины. Благодаря этому дизайн будет расслабляющим и позволит вашим посетителям чувствовать себя комфортно на веб-сайте.
Основные три значения
Для того чтобы описать и сгруппировать цвета, мы будем использовать три основных значения: насыщенность, тон и светосила. Правильное содействие этих значений является одним из важных моментов в создании нашей цветовой схемы в дизайне веб-проекта.
Процесс разработки цветовой схемы начинают с подбора нескольких чистых цветовых тонов. После их выбора можно попробовать что-то в них изменить, поменяв слегка насыщенность и светосилу, для того, чтобы получить нужный эффект. Таким образом, вы сможете полностью контролировать вашу цветовую схему, а также вносить в нее коррективы или заменить вовсе на новую.
Давайте рассмотрим эти три значения и попробуем понять, что они представляют собой.
Тонном принято называть любой чистый цвет из всего спектра цветов. Попробуем представить, что цветовое кольцо похоже на радугу, которая состоит из всех цветов, смешанных превосходным образом. Теперь выберем любые несколько цветов из нее. В результате получаем наш тон.

Насыщенность
Насыщенность – это яркость тона. Чем меньше будет яркость вашего тона, тем больше он будет иметь серости. Поэтому лучше использовать цвета сильно насыщенные. Это позволяет цвету быть более чистым и ярким.

Светосила
В данном случае название этого значения говорит само о себе. Как вы уже наверно поняли, это значение говорит о яркости тона. Например, если добавить белый цвет в чистый тон, то это позволит увеличить его светосилу, а если добавить черный цвет, то наоборот светосила уменьшится.

Как создать эффективную цветовую палитру
Процесс разработки цветовых схем для интернет-проектов будет не таким сложным процессом, как можно представить. Главное — придерживаться одного основного правила: простоты. Если использовать много разных цветов, то можно получить довольно странный и вызывающий много разных эмоций дизайн.
Цветовые схемы, включающие в себя более 5 цветов, зачастую очень тяжело поддерживать. Для примера, обратите свое внимание на любые известные бренды и вы увидите, что дизайнеры, которые их разрабатывали, стараются сделать их как можно проще и используют несколько цветов.
Большинство дизайнеров считают самой оптимальной цветовой палитрой ту, в которой используется 3-4 цвета. Их принято называть основной, вторичный, акцентирующий и цвет заднего фона.

Основной цвет
Это цвет, который выбран в качестве основного, и он будет определять марку, а также поспособствует привлечению внимания посетителей. Довольно часто его используют для заголовков, кнопок и навигации.
Приступая к созданию вашей цветовой палитры, начните свою работу, прежде всего с выбора основного цвета. Не стоит выбирать идеальный оттенок с самого начала. Выберите именно такой тон, который подойдет к дизайну вашего проекта, а со светосилой и насыщенностью поработаете немного позже. Если же вы работаете над каким-либо проектом, у которого есть непосредственный заказчик, то в основном в таких случаях основной цвет уже выбран самим клиентом. Но, вы в любом случае можете добавить сюда второстепенный цвет и поработать над созданием всей остальной палитры, опираясь на те цвета, которые указал заказчик.
К примеру, это ваш основной цвет, а значит и всю цветовую палитру вам необходимо создать, основываясь именно на нем.
Вторичный цвет
Зачастую этот цвет мало виден. Лучше всего его использовать для заднего фона элементов, которые вам хотелось бы определенно выделить в веб-дизайне. Для этого можно использовать любые темные оттенки вторичного цвета, применяемого для текста тела сайта или же любых заголовков более низкого уровня.
На данный момент существует множество различных вариантов того, как нужно подбирать вторичный цвет. Если вам хочется, чтобы ваша цветовая схема выглядела более одноцветно, то воспользуйтесь темными оттенками вашего основного цвета. Ну, а если же наоборот вы хотите создать что-то динамическое, то здесь лучше выбрать более контрастные оттенки. При выборе вторичного цвета всегда помните, что он не должен быть сильнее и активнее, чем основной или акцентирующий цвет.

Акцентирующий цвет
Этот цвет является одним из важнейших в схеме. Он называется акцентирующим или выделяющим, потому что это и есть его главная задача. При помощи этого цвета вы сможете разбить ваш шаблон цветовой палитры и привлечь внимание посетителей сайта. Не стоит им злоупотреблять: применяйте его только тогда, когда это действительно необходимо. Таким образом вы достигните хороших результатов.
Следует также помнить, что акцентирующий цвет должен обязательно сочетаться с вашим основным и второстепенным цветом, потому как он будет выделяться среди них. Подберите именно тот цвет, который будет иметь самый сильный контраст с основным цветом.

Цвет заднего фона
Этот цвет, который вы будет использовать в качестве заднего фона, чаще всего он заполняет большие объемы свободного пространства. Обязательно убедитесь в том, что этот цвет будет отлично взаимодействовать с основным, вторичным и акцентирующим цветами.
Цвет заднего фона может быть любым, даже просто белым. Кстати, именно белый чаще всего используется дизайнерами. Это дает возможность легко поддерживать существующую цветовую схему, но он обязательно должен хорошо сочетаться со всеми остальными присутствующими цветами в вашем дизайне.

Также неплохим выбором для вас может стать теплый цвет. Тогда вы можете с легкостью в качестве цвета заднего фона выбрать от белого до желтовато-коричневого цвета. Еще можно рассмотреть вариант холодно цвета. В этом случае неплохо будет смотреться серовато-синий.
Конечно же, необязательно использовать именно эти цвета, ведь в своем выборе вы можете быть довольно гибкими.
Последним вашим шагом в создании вашей цветовой схемы будет ее тестирование. Вам необходимо убедиться в том, что все выбранные вами цвета отлично сочетаются вместе с текстом. Посмотрите, как будут выглядеть заголовки и параграфы с основным, второстепенным и акцентирующим цветами, а также и с задним фоном веб-проекта.
Примеры удачных цветовых схем
Приступая к созданию цветовой схемы, вам не стоит бояться каких-либо ограничений, потому что как таковых их нет. Давайте рассмотрим несколько примеров сайтов, которые имеют прекрасный дизайн, и взглянем на их цветовые схемы.

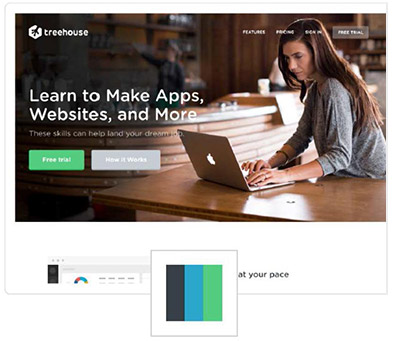
Этот сайт имеет довольно ясную цветовую схему, в которой присутствует белый цвет на заднем фоне. Основным цветом этого сайта является темно-серый. Его чаще всего дизайнеры используют в своей типографии, а иногда даже применяют для заднего фона и для разделения некоторых страниц сайта.
Синий цвет применили здесь для ссылок и различных второстепенных кнопок. Акцентирующим цветом для этого сайта выбрали зеленый цвет и используют его только на кнопках, которые призывают к определенным действиям или же ведут на страницу регистрации.

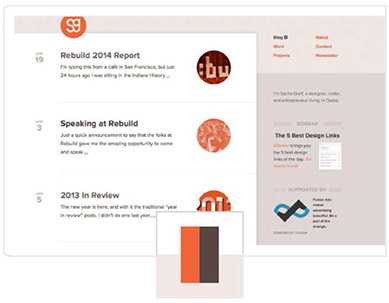
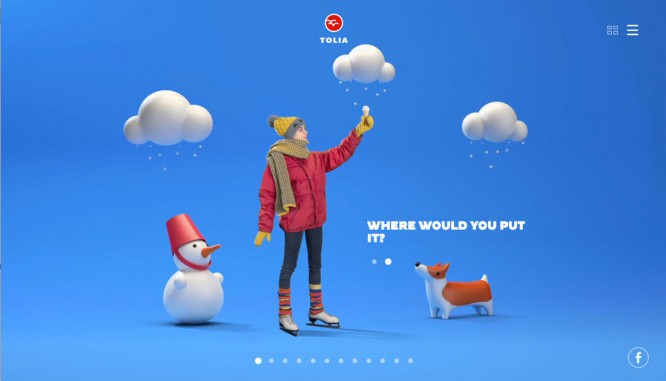
Данный веб-проект выглядит довольно одноцветно. Цвета, используемые веб-дизайнерами в этом проекте, находятся на одной стороне цветового кольца. Обратите свое внимание, какое применение получили различные цвета заднего фона. С помощью них специалисты отделили секции основного текста от боковой панели.
Как мы можем видеть, темно-коричневый цвет используется для всей типографии, а вот присутствующий здесь красный цвет применили только для кнопок и различных ссылок. Также обратите внимание, что акцентирующий цвет отсутствует в этой цветовой палитре.

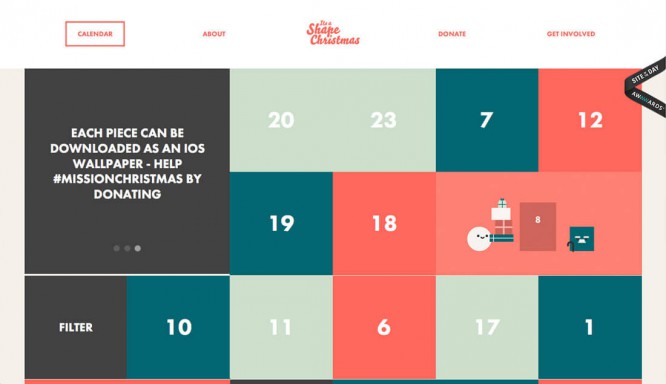
Веб-сайт имеет довольно контрастную цветовую палитру. Замечательный цветовой контраст здесь создают желтый и черный цвета.
Читаемость текста на этом сайте очень хорошая, а все благодаря тому, что область основного текста имеет белый цвет, поэтому его посетители могут с легкостью читать любую расположенную здесь информацию.

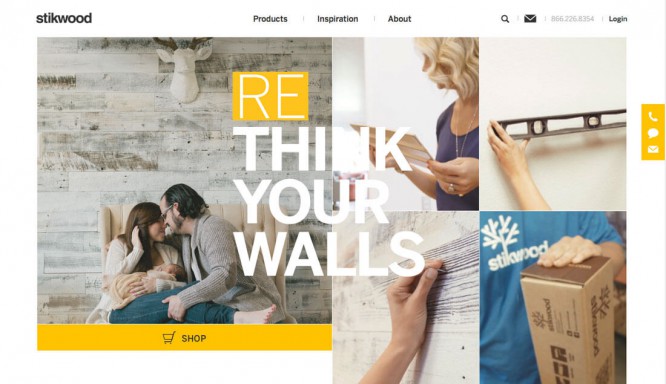
Дизайн этого сайта выполнен очень необычно. Зданий фон основного текста сайта имеет белый текст, что способствует улучшению читаемости и придает красоту внешнему виду.
Также обратите свое внимание на типографию и остальные области заднего фона, которые включают в себя разные оттенки серого цвета. Не оставляет равнодушным и акцентирующий цвет. Здесь выбран розовый, за счет которого кнопка призыва к действию обращает на себя внимание. Вторичным цветом разработчики выбрали синий и используют его на некоторых подстраницах сайта для кнопок и ссылок.

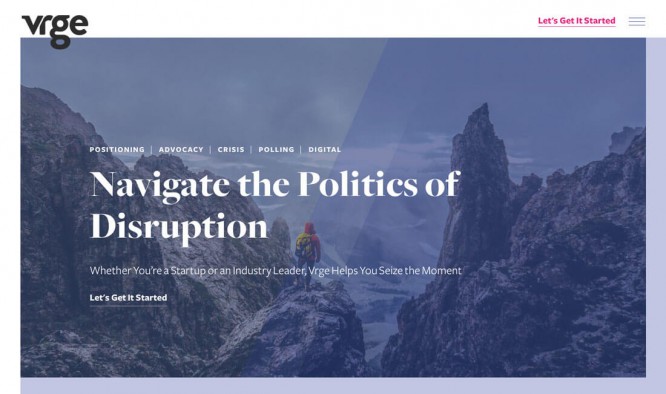
Веб-дизайнеры этого проекта решили использовать синий цвет в качестве основного. Он применяется для всего текста и больших блоков заднего фона. Этот выбор дал возможность шаблону обрести холодный и спокойный вид.
Второстепенным цветом стал красный, что позволило сайту стать более активным и живым. В качестве акцентирующего цвета разработчики решили выбрать зеленый, который используется для основных кнопок, вследствие чего создается замечательный контраст со всем дизайном сайта.
Рассуждаем о цвете
Очень тяжело быть оригинальным и креативным, когда дело доходит до выбора нужного цвета. Существует достаточно много разных мест, посетив которые можно вдохновиться и приступить к созданию цветовых схем. Давайте рассмотрим несколько примеров популярных ресурсов, где можно получить вдохновение.
Colourlovers.com
Это замечательный веб-ресурс, на котором люди обмениваются друг с другом идеями и вдохновением, касающимися именно цветов. Здесь вашему вниманию будут представлены тысячи различных цветовых схем, выбранные довольно простым способом и подготовленные для применения в проекте.
Цветовые палитры разбиты на различные категории по их популярности среди пользователей. Не все предоставленные вам комбинации будут идеальными, но вы имеете возможность самостоятельно выбрать именно ту, которая подходит вам.
Nature
Этот сервис позволит вам погрузиться в мир настоящего искусства. Вы сможете насладиться природными комбинациями цветов и, изучив все это, найти отличные цветовые комбинации.
Color.adobe.com
Этот продукт был разработан компанией Adobe специально в помощь веб-дизайнерам. Если вы являетесь пользователем приложений этой компании, то у вас есть возможность помимо просмотра и редактирования цветовых схем создавать и сохранять ваши личные цветовые темы. Интерфейс сделан очень удобным образом и является довольно понятным, что облегчит вашу работу.
Google Images
Если вы хотите найти цвета, которые будут хорошо сочетаться с красным, то посетите этот сервис. Здесь вы сможете найти все, что вам нужно для вашего дизайна, увидеть настоящие цвета и их применение.
12 лет работаем с лидерами рынков и молодыми амбициозными компаниями
— Реализуем любой сервис с нетипичным функционалом;
— Переезды на Битрикс, интеграции со всем на свете;
— Налаженная система менеджмента: четкое соблюдение дедлайнов и ТЗ
Проектирование для веб: Какие цвета вы должны избегать?
Цвет является отличным инструментом для привлечения внимания пользователей, обеспечивая визуальный интерес и создавая контраст (для удобства чтения). Цвет в центре многих тенденций дизайна, в том числе flat и material стилей.
Но вы можете выбрать не совсем правильный цвет. Существуют ли какие-либо оттенки или комбинации,которые вы должны избегать? Одним словом … да! Сегодня мы рассмотрим цвета или цветовые комбинации, которых вы должны избегать при разработке веб-сайтов и приложений. (Но есть вероятность того, что вы уже совершили одну из этих ошибок и мы хотим сделать вам альтернативные предложения.)
Неоновые веб-цвета

Неоновые цвета могут быть интересные и очень яркие. К сожалению, они невероятно трудно воспринимаются зрением, бывает, что пользователь чувствует, что ему на все это больно смотреть.
Проблема с неоновым цветом в том, что он слишком яркий для чтения и вызывает проблемы с сочетаниями темного или светлого фона. При использовании в тексте, во время его чтения неоновые цвета, как правило, «просачиваются» в фоновом режиме. Неоновый фон часто пересиливает и отвлекает внимание от основного сообщения в дизайне.
Вместо этого попробуйте снизить часть яркости неоновых цветов, чтобы они имели более темный, или более светлый цвет на экране.

Оранжевый цвет делает большую работу, включая его в ряд направлений «почти» неоновых цветов в дизайн вашей домашней страницы. Общей темой является то, что неоновые цвета используются для более мелких элементов и тонких цветовых изменений, которые легче воспринимаются зрением.
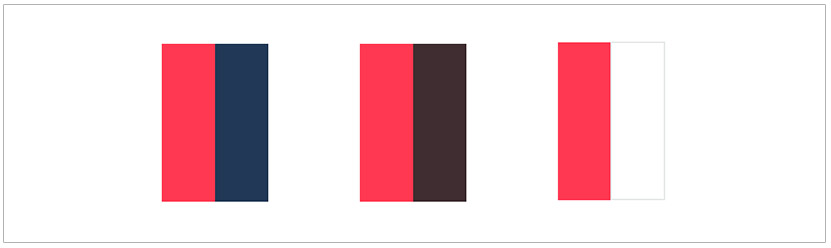
«Вибрационные» Цвета

Когда ярко насыщенные цвета в паре, они создают «вибрационный эффект», где цвета, кажется, почти двигаются в размытости или светящемся движении. Вы же не хотите, чтобы так было?
Эта вибрация может быть тревожной для пользователей, как это изложил теоретик Йозеф Альберс в своем классическом руководстве «Взаимодействие Цвета» — На первый взгляд, это захватывающий эффект, но позже чувствуется его агрессивность, что часто вызывает раздражение наших глаз. «Вибрационный эффект» редко используется в рекламе, так как это большинству не нравиться, его стараются избегать «.
- Высокая насыщенность каждого цвета
- Комплиметарные цвета на цветовом круге
- Распределенные на 180 градусов друг от друга на цветовом круге
- Преобразование цветов в оттенки серого, в результате создается очень мало контраста
Классический пример использования ярко-красного и зеленого. Популярная комбинация «Рождество» является одной из самых больших (и наиболее широко используемых) ошибок сочетания цвета. Эти комбинации представляют собой проблему «доступности», потому что они неразборчивы.
Попробуйте вместо этого: Если вы должны использовать «вибрирующие» цветовые комбинации, разделите их с чем-то еще (предпочтительно нейтральным) и вставьте это между ними.
Светлое на Светлом

Это одна из тех ошибок, которая встречается очень часто. Может быть, это из-за определенных настроек экрана, которые делают его пригодным для применения, но светлые цветовые сочетания просто почти не заметны.
Их трудно читать.
Это место, где самые большие ошибки, кажется, нашлись: заголовки Hero этой пары изображение и белый текст, но текст падает через светлую часть изображения. На данный момент слова становятся нечитаемыми. Это происходит чаще, чем необходимо. Если каждая буква четко не читается, вам нужно переосмыслить его.
К счастью, есть довольно легкий способ для исправления этой проблемы:

Выберите новое изображение в последовательно-цветовом фоне.

Используйте цветную рамку для текста поверх изображений с большим количеством цветовых вариаций.

Рассмотрим полноцветное наложение на изображение, чтобы увеличить контраст между фоном и текстовыми элементами.
Все цвета радуги

Хотя это само собой разумеется, сайты радужные просто не работают. Подумайте о том, как много правил теории цвета вы нарушаете просто представляя радугу.
Радуга — ее цветовые комбинации являются подавляющими. Они могут привлечь внимание пользователя только на первых порах.

Попробуйте вместо этого: Если вы хотите использовать широкомасштабную цветовую палитру — и на это имеет место тенденция — нужно выбрать блокирующие цвета или карты стилей, где цвета можно связать с элементами. Такая конструкция контейнерного типа позволит использовать больше гибкости с цветом, создавая ощущение организации и течения.
Яркий на ярком / темный на темный

Так же, как светлое на светлом, так и сочетание подобных цветовых насыщений будет вызывать проблемы. Но этого можно избежать.
Если вы думаете, что этого не случится с вами, будьте осторожны при использовании однотонных цветовых схем. Вот где дизайнеры, как правило, совершают ошибки. (В случае сомнений используйте больше контраста.)

Попробуйте вместо этого: Если вы хотите использовать несколько ярких или темных цветов, рассмотрите их в качестве опций для экранов с прокруткой сайта. Вы сможете использовать, все темные или яркие цвета как вам нравится, и сохранить читаемость и удобство использования сайта.
«K» Black

В частности, если вы пересекаетесь между печатью и веб-проектами достаточно часто, как это делают многие дизайнеры, чистый черный может проскользнуть в веб-проекте по ошибке. Известный как «К» черного цвета в печатных проектах, так как используют только одну пластину или «чистый» черный (# 000000) в цифровых проектах этот цвет просто плоский.
Подумайте о реальности, все комбинации черного фактически фильтруются с другими цветами, чтобы придать ему богатство оттенка. (Даже перья ворона часто выглядят голубоватыми или более фиолетовыми в правильном свете.) Используйте сочетание черного цвета, который включает в себя другие цвета, чтобы создать любой богатый темный цвет и сохранить чистый черный цвет для печати.

Попробуйте вместо этого: Попробуйте добавить в черный цвет оттенки и краски, которые соответствуют вашему бренду или добавить только правильные цветовые оттенки. Чем больше вы добавите в черный цвет светлого тем быстрее из черного он перейдет в серый цвет. Рассмотрим черный в сочетании с другими цветами, и будем думать о составе каждого из них, и как они соотносятся друг с другом. (Например, можно использовать черный со слегка голубоватым тоном, чтобы компенсировать оранжевые или желтые оттенки для текста или других элементов). Например, цвет для чудес, выше, # 0a0a0b.





